 |
|||
| ||||||||||||||||||||||||||||||
|
| ||||||||||||||||||||||||||||||
| Principal >> Tutorial de diseño de páginas web >> Capítulo 8 |
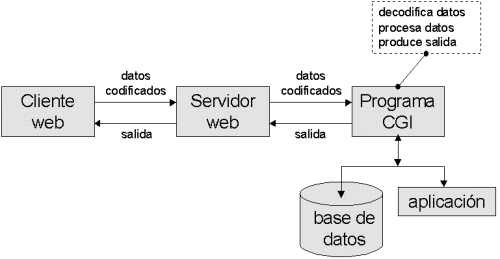
Un formulario permite el envío de información desde el cliente hacia el servidor WEB. A través de una serie de controles el usuario puede introducir información que, debidamente codificada, es enviada hacia el servidor. Éste pasa la información a un programa (denominado programa CGI) que la procesa y produce unos resultados que se envían al servidor, que a su vez se los envía al cliente (véase figura).

Un formulario se puede utilizar, por ejemplo, para:
Los formularios se crean mediante el elemento FORM. Como ejemplo, sea un formulario simple.
Dentro del formulario existen varios tipos de controles para recoger la información. En el ejemplo aparecen cinco de ellos: una caja de verificación, unos botones de radio, un menú desplegable, un campo de texto y un recuadro de texto. Por otra parte, dos controles especiales realizan las acciones de enviar los datos al servidor o borrar los datos introducidos y restablecer los valores por defecto si los hubiera.
La URL del programa
encargado de procesar los datos recogidos por el formulario se especifica
mediante el atributo ACTION del elemento FORM. El programa debe
encontrarse en un directorio concreto del servidor, de nombre
/cgi-bin, y debe estar diseñado de acuerdo con el
formulario.
Así pues, en un formulario hay que distinguir dos partes igualmente importantes: el documento HTML con el elemento FORM y el programa CGI que procesa los datos. Veamos cada uno de ellos con más detalle, comenzando por el primero de ellos.
El elemento FORM permite crear un formulario dentro de un documento HTML. Sus atributos son los siguientes:
Dentro del elemento FORM existen varios elementos para la entrada de datos. Cada elemento de entrada tiene un nombre, dado por el atributo NAME, y un valor, dado por el atributo VALUE. Si este último atributo no está presente se tomará como valor del elemento el introducido por el usuario.
Igualmente, dentro del elemento FORM también pueden aparecer otros elementos como listas, encabezados, tablas, etc, para dar el formato deseado al formulario.
Los elementos que se pueden utilizar para introducir datos en un formulario son los siguientes:
INPUT especifica varios tipos de controles para la entrada de datos. El tipo se especifica con el atributo TYPE, que puede tomar los siguientes valores:
<INPUT TYPE="button" NAME="boton" VALUE="¡púlsame!"> |
<INPUT TYPE="checkbox" NAME="caja" VALUE="opcion1" CHECKED>Opción 1 <INPUT TYPE="checkbox" NAME="caja" VALUE="opcion2">Opción 2 <INPUT TYPE="checkbox" NAME="caja" VALUE="opcion3">Opción 3 |
<INPUT TYPE="file" NAME="ficheros"> |
Clave de acceso: <INPUT TYPE="password" NAME="clave"> |
<INPUT TYPE="Radio" NAME="boton" VALUE="opcion1" CHECKED>Opción 1 <INPUT TYPE="Radio" NAME="boton" VALUE="opcion2">Opción 2 <INPUT TYPE="Radio" NAME="boton" VALUE="opcion3">Opción 3 |
<INPUT TYPE="reset" NAME="borrar" VALUE="Borrar formulario"> |
<INPUT TYPE="submit" NAME="enviar" VALUE="Enviar formulario"> |
Introduzca la cadena a buscar: <INPUT TYPE="text" NAME="texto" VALUE="valor por defecto"> |
Otros atributos del elemento INPUT son los siguientes:
SELECT muestra una lista de valores, especificados mediante el elemento OPTION, y permite seleccionar uno de ellos. Tiene el aspecto de un menú desplegable y su sintaxis es la siguiente:
<SELECT NAME=nombre>
<OPTION SELECTED>Opción 1
<OPTION>Opción 2
<OPTION>Opción 3
<OPTION>Opción 4
<OPTION>Opción 5
</SELECT>
|
Atributos de SELECT:
El atributo SELECTED de OPTION indica el valor por defecto. Sólo puede haber una, a no ser que el elemento SELECT tenga el atributo MULTIPLE. El usuario puede deshacer la selección por defecto. Otro atributo de OPTION es VALUE, que indica el valor asignado a la opción. Si no existe, se toma el propio contenido del elemento OPTION como valor.
<SELECT MULTIPLE SIZE=3 NAME=nombre>
<OPTION SELECTED>Opción 1
<OPTION>Opción 2
<OPTION>Opción 3
<OPTION>Opción 4
<OPTION>Opción 5
</SELECT>
|
Permite introducir un bloque de texto a través de una ventana de texto con barras de desplazamiento. El tamaño de la ventana se especifica con los atributos ROWS y COLS. El texto puede tener un tamaño ilimitado, y no pasa a la siguiente línea al llegar al final de la ventana, siendo necesario para ello introducir un retorno de carro manual.
<TEXTAREA COLS=50 ROWS=5 NAME=nombre>
El contenido inicial del elemento TEXTAREA es el
valor inicial del texto. Puede contener códigos
HTML, que no son interpretados
</TEXTAREA>
|
Atributos de TEXTAREA:
Un programa CGI es un programa que se ejecuta en el servidor web y que habitualmente toma como parámetros de entrada los datos introducidos desde un formulario. Mediante programas CGI se puede ampliar de manera prácticamente ilimitada el tipo de operaciones que se pueden realizar desde una página web.
El modo de operación de un programa CGI situado en el servidor es el siguiente:
El programa puede procesar él mismo los datos recibidos, o bien pasarlos a otro programa, como por ejemplo una aplicación de consulta de bases de datos; en este caso actúa como intermediario o pasarela entre el cliente web y la aplicación externa (de aquí la palabra Gateway del nombre CGI).
Un programa CGI puede estar escrito en cualquier lenguaje de alto nivel (como C, C++, Java, etc.) o lenguaje de script (como el Perl) capaz de leer datos de la entrada estándar, de acceder a las variables de entorno y de escribir en la salida estándar.
Un programa CGI puede ser llamado directamente, mediante un elemento ancla de hipertexto A:
<A HREF="programa_cgi?datos">Ejecución del programa</A>
El programa recibe los datos en la variable de entorno QUERY_STRING, que contendrá todo lo que viene detrás del símbolo ? en la URL (en el ejemplo, la cadena "datos").
La cadena que sigue al signo ? se codifica de acuerdo con unas reglas determinadas: los espacios en blanco se sustituyen por el símbolo + y los caracteres especiales se codifican en hexadecimal de la forma %xx, siendo xx el código hexadecimal del carácter. El programa CGI deberá decodificar el contenido de QUERY_STRING para obtener sus datos de entrada.
Otra posibilidad es enviar los datos de la siguiente forma:
<A HREF="programa_cgi/datos">Ejecución del programa</A>
En este caso los datos se reciben en la variable de entorno PATH_INFO, que en el ejemplo contendrá la cadena "/datos".
Cuando el usuario pulsa el botón de enviar de un formulario se manda al servidor una cadena de la forma
nombre=valor&nombre=valor&nombre=valor... donde nombre es el valor del atributo NAME de cada uno de los elementos de entrada, y valor el valor de los correspondientes atributos VALUE, o bien los datos introducidos por el usuario. El programa CGI deberá decodificar esta cadena, que se encuentra codificada según las reglas expuestas anteriormente, y descomponerla para averiguar el valor asociado a cada una de las variables.
La forma en que el programa CGI accede a los datos enviados desde el formulario depende del método utilizado para el envío de los mismos. El método se especifica mediante el atributo METHOD del elemento FORM, que puede tomar los dos siguientes valores:
Por ejemplo, un programa escrito en lenguaje C accedería a los datos enviados desde el formulario de la siguiente manera:
| Método GET | strcpy(entrada, getenv("QUERY_STRING")); |
| Método POST | gets(entrada); |
La página resultante se envía a través de la salida estándar. En ella suele incluirse una cabecera para indicar el contenido del documento, que puede ser un documento HTML directamente, o bien una referencia a un documento HTML. El contenido de la cabecera es, respectivamente:
Content-type: tipo/subtipoLocation: URL_docDonde
tipo/subtipo es el tipo MIME del documento devuelto (por ejemplo,
text/html o text/plain), y URL_doc es
la URL del documento ya existente. En este último caso, el programa CGI no
construye el documento-respuesta, sino que recupera un documento almacenado y lo
envía al cliente web.
Ejemplo 1: Examen de HTML
Este formulario
permite evaluar los conocimientos sobre una materia, en este caso el lenguaje
HTML. Utiliza el programa CGI
http://www.lsi.us.es/cgi-bin/exa_html
Ejemplo 2: Elección de vivienda
Este formulario
permite buscar una vivienda. Utiliza el programa CGI
http://www.lsi.us.es/cgi-bin/mi_casa2
Ejemplo 3: Contador de visitas
Este es un típico
contador de visitas. ![]()
<IMG SRC="http://www.lsi.us.es/cgi-bin/Count.cgi?df=contador.form"
ALT="contador">
En el ejemplo del contador, el documento devuelto por el programa CGI es una imagen, por lo cual la llamada al programa se realiza desde el atributo SRC de un elemento IMG. El parámetro pasado al programa, "df=contador.form", indica el nombre de un fichero de datos. Este fichero contiene un número. Cuando se ejecuta el programa, se incrementa este número, se construye una imagen con los iconos de los dígitos correspondientes, y se envía al cliente web.
Por su parte, el
programa CGI http://www.lsi.us.es/cgi-bin/chequea es un simple
programa de comprobación de formularios. Produce como salida una lista con los
valores introducidos desde el formulario. Se puede utilizar para comprobar el
correcto funcionamiento de cualquier formulario que hayamos diseñado.