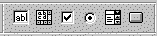
Si no ve esta serie de botones, puede hacer que aparezcan usando la opcion View: Forms Toolbar.
Cada botón se utiliza para introducir un tipo de
control distinto:
Crearemos un formulario como el que puede observar en este vínculo - Formulario de Práctica.

Si no ve esta serie de botones, puede hacer que aparezcan usando la opcion View: Forms Toolbar.
Cada botón se utiliza para introducir un tipo de control distinto:
- textbox
- scrolling textbox
- check box
- radio button
- drop-down menu
- push button
Podemos cambiar las propiedades de cualquier
elemento en un formulario haciendo un click con el botón derecho del mouse
sobre el elemento y escogiendo la opción Form Field Properties.
Accese las propiedades del textbox de esa manera. Obtendrá la ventana
Text Box Properties. Las propiedades que podemos asignar a un text box son: su
nombre, valor inicial, ancho y si servira o no para entrar un password.
Cuando la propiedad de password es activada, cada letra que entre el usuario
en ese text box saldra disfrazada del simbolo * para que no puedan leer su
password de la pantalla. Asignele el nombre 'Nombre' a el textbox. Esta sera la unica propiedad que
cambiaremos para el textbox. Click OK.
A la izquierda del textbox que acabamos de crear, escriba 'Nombre: '.
Introduzca un elemento de Drop-Down Menu usando el botón ![]() . Obtenga las propiedades del Drop-Down Menu (haga right click
sobre el y escoja la opción Form Field Properties. Las propiedades que
podemos modificar a un Drop-Down Menu son: su nombre, su altura, las opciones
que ofrece y sy permite escoger más de una opción.
. Obtenga las propiedades del Drop-Down Menu (haga right click
sobre el y escoja la opción Form Field Properties. Las propiedades que
podemos modificar a un Drop-Down Menu son: su nombre, su altura, las opciones
que ofrece y sy permite escoger más de una opción.
Asígnele el nombre 'Materia' al drop-down menu. Ahora especificaremos las opciones que mostará el menu. Deseamos que sean las siguientes: Ciencias, Español, Inglés y Educación Física. Para añadir cada opción hará lo siguiente:
Una vez tenga todas las opciones de su drop-down menu. Click OK.
Escriba '1. Marque las partes de este taller que tomó:'. En la
proxima linea inserte un CheckBox usando el boton ![]() .
Obtenga las propiedades del CheckBox.
.
Obtenga las propiedades del CheckBox.
Las propiedades que podemos cambiar a un checkbox son: su nombre, su valor
y si inicialmente esta marcado o no. Todos los checkboxes para una
pregunta deben tener el mismo nombre y deben tener valores
distintos. Asigne el nombre 'P1' (abreviatura para pregunta
1). Asigne el valor 'A' (ya que este este checkbox corresponderá
a la primera contestación de la pregunta. Al lado derecho del checkbox escriba
'A. Física Moderna'.
En la próxima linea, cree el segundo check box. El nombre del checkbox será P1 y su valor será B. Escriba 'B. Astonomía' al lado derecho del checkbox. Cree checkboxes con valores C y D para las opciones restantes (Electrónica y WWW).
Cree checkboxes con valores B, C y D para
las opciones restantes (B. html, C. ftp, D.WWW).
- Obtenga la ventana de propiedades para el push button. En esa ventana apriete el botón Form...
- En la ventana Form Properties, oprima el boton Settings... obtendra la ventana Settinng For Custom Form Handler.
- En el renglón Action escriba: 'http://cuhwww.upr.clu.edu/~rarce/FormMail.cgi'. Eso que acaba de escribir es el nombre del programa que procesará los datos que escribio el usuario en el formulario.Click OK.
Los siguientes sites contienen mas informacion sobre como crear formularios en HTML y sobre los distintos tipos de programas que puedo poner a nivel de server para procesar la informacion del formulario.