| |
Uso
de Formularios
Cuando
querramos incluir un formulario en nuestro sitio web deberemos
insertar un area en donde los visitantes ingresarán los datos.
Posteriormente, luego de que presionen un botón los datos nos
podrán llegar por correo electrónico a través del servidor en
donde esté nuestro sitio o a través de la cuenta de correo del
visitante que llenó el formulario. Los datos ingresados, también
se pueden guardar en un archivo de texto o en una página en
nuestro sitio web. Luego de que los datos son enviados,
generalmente se muestra una "página de confirmación"
para agradecer, o para hacer saber que todo salió bien.
Lo
primero que debemos hacer para colocar un formulario es ir al
menú Insertar/Formulario/Formulario, nos aparecerán dos
botones y una zona rodeada de lineas punteadas. Presionamos Enter
varias veces para dejar espacio por encima de los botones y ya
tendremos el area para ingresar los datos.
Configurar
las Propiedades
Haciendo
clic derecho dentro del area punteada, y eligiendo Propiedades
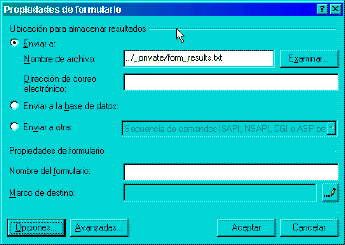
de formulario en el menú emergente accedemos al cuadro
de diálogo desde donde podremos configurar las propiedades.

-
Enviar
a: Elijamos esta opción si queremos que los
resultados se guarden en un archivo de texto, que por defecto
se ubica en la carpeta _private y lleva el nombre de
form_results.txt. El contenido de la carpeta _private, no
puede ser accedido por otra persona porque al comenzar con el
signo "_" le será invisible. Si deseamos que
también se envíe una copia por correo, escribimos la
dirección abajo (la nuestra, por ejemplo). Si al presionar Aceptar
nos aparece un mensaje de advertencia preguntando si queremos
sacar la dirección de cprreo electrónico, contestamos que
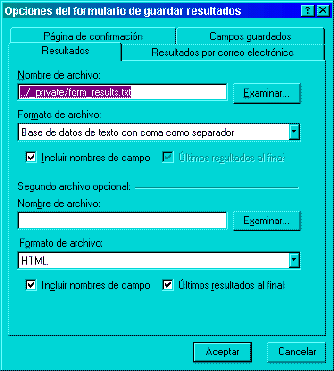
NO. Presionando Opciones,
accedemos a este nuevo cuadro de diálogo.

Acá
nuevamente vemos el nombre del archivo de texto donde se
guardarán los datos y donde dice Formato de archivo elijamos en
que formato veremos los resultados. El más recomendable es
Texto con formato, pero podemos probar con otros.
En
la ficha Resultados por correo electrónico colocamos la
dirección de correo en donde se recivirán los resultados, el
formato del mensaje y si queremos que aparezcan los nombres de
los campos de formulario (ponemos que sí). Luego en la línea
asunto colocamos lo que queremos que aparezca, por ejemplo
"Resultado del formulario" y en la línea Responder a,
podemos hacer que se incluya la dirección de correo de la
persona que rellenó el formulario. Para ello seleccionamos la
casilla Nombre del campo de formulario y escribimos
CorreoElectronico, luego habrá que crear en el formulario un
campo que se llame justamente CorreoElectronico en donde el
visitante anotará su dirección. Recordemos que de otra forma,
si respondemos un mensaje que nos llega de esta forma, estaremos
respondiendo al servidor donde se aloja el sitio y no a la
persona que lo escribió.
Por
último en la ficha Página de confirmación elejimos una
página de nuestro sitio a donde llevaremos a los visitantes
luego de enviar el formulario. Podemos elegir la página
principal o crear luego una específica, por lo que si ese es el
caso, dejémoslo en blanco. Si no especificamos la página de
confirmación, el servidor creará una automáticamente pero sin
ningún tipo de diseño.
-
Enviar
a otra: elijiendo esta opción el mensaje nos llegará por
medio del cliente de correo electrónico de el visitante. Para
configurar esto, presionamos Opciones y en donde dice Acción
colocamos:
mailto:[email protected]?subject=Respuesta
Donde
dice subject, colocamos el Asunto que llevará el mensaje de
correo que nos llegará.
Elementos
del formulario
A
continuación veremos cada uno de los elementos que se pueden
incluir
-
Cuadro
de texto de una línea:
Para insertarlo, primero nos conviene escribir la etiqueta,
por ejemplo "Nombre y Apellido" luego dejamos
un espacio, vamos a Insertar / Formulario / Cuadro de texto
de una línea. Seleccionamos ambos y elejimos Insertar
/ Formulario / Etiqueta. Ahora hacemos clic derecho sobre
el cuadro de texto y elejimos propiedades de campo de
formulario en el menú emergente. Donde dice Nombre,
ponemos un nombre descriptivo que deberemos recordar, por
ejemplo "NombreyApellido", sin espacios. Este será
el nombre que aparecerá en el mensaje de resultados y
deberemos reordarlo para usarlo luego en la página de
confirmación. En donde dice Valor inicial
podemos especificar un texto predeterminado solo en el caso
que sea
muy seguro que casi todos los visitantes van a poner lo mismo
(por ejemplo en país podríamos poner Argentina si es un
sitio muy visitado por argentinos).
-
Cuadro
de texto con desplazamiento:
El uso es similar al anterior pero sirve para escribir
mensajes más largos, como comentarios o mensajes. Siempre
recuerden hacer clic derecho sobre el campo, elegir propiedades
de campo de formulario y
colocarle un nombre descriptivo (como "Comentarios")
en donde dice Nombre.
-
Casilla
de verificación:
Las casillas de verificación se suelen usar para el caso de
que queramos que los visitantes elijan una o más opciones,
por ejemplo una lista de ciudades que han visitado.
Nuevamente, coloquemos una etiqueta y pongámosle un nombre a
cada una; el nombre debería ser la opción a la que hace
referencia cada casilla, por ejemplo la primera sería
"Mar del Plata", la segunda "Guadalajara",
la tercera "Madrid", etc.
-
Botón
de opción:
Estos botones se usan en el caso de querer elegir una sola
opción entre varias, por ejemplo "Sexo? Masculino o
Femenino". Los botones se agrupan y hay que dar un nombre
al grupo en las propiedades
de campo de formulario, en nuestro ejemplo el nombre
del grupo sería "Sexo" y el valor del primer botón
sería "Masculino" mientras que en el segundo sería
"Femenino". En las propiedades también podemos
especificar si alguno de los botones aparecerá previamente
seleccionado o no. Si queremos agregar más botones,
recordemos escribir a que grupo pertenecen.
-
Menú
desplegable: Tienen
una función similar a los grupos de botones de opción. En el
menú de propiedades
de campo de formulario especifiquemos el nombre del campo
y presionando Agregar iremos agregando las distintas
opciones para crear nuestra lista.
-
Botones:
Por defecto, cuando insertamos un formulario o un campo,
aprecen dos botones: Enviar y Restablecer. Podemos eliminar el
segundo si creemos que no nos servirá ya que solo sirve para
borrar los datos ingresados.
Página
de confirmación
A
modo de ejemplo, construiremos una página de confirmación para
un formulario en donde se agradecerán las opiniones y se
mostrarán los datos recibidos.
En
primer lugar, abrimos una página en blanco y escribimos el texto
de agradecimiento que puede decir así: "Gracias
[NombreyApellido], su pedido de [Cantidad] [Articulo] será
enviado a la dirección ingresada: [direccion] en 30 días"
Los
nombres entre corchetes no son más que los nombres de campo del
formulario que llenó la persona, pero cuidado, no los debemos
escribir así, sino que cuando queramos incluir el valor de algún
campo debemos ir a Insertar / Componente / Campo de
confirmación. Se nos pedirá el nombre del campo del
formulario y ahora cada vez que un visitante llegue a esta página
se encontrará con los datos que el ingresó, es decir,
aparecería algo así: "Gracias Nestor Lupo, su pedido de 1
libro de Alici en el país de las maravillas será enviado a la
dirección ingresada: Garay 245 en 30 días.
Recordemos
que ahora, una vez guardada la página deberemos volver a la
página del formulario e ir a Propiedades de formulario /
Opciones / Página de confirmación para especificar que luego
de que se envien los datos se muestre la página que acabamos de
crear.
|
|