Las imágenes en las páginas web funcionan de dos maneras. Como imágenes normales que insertamos dentro de la página y como imágenes que se utilizan como fondo de página o de tabla.
En este apartado vamos a ver las imágenes normales y en el siguiente apartado las imágenes de fondo.
Las imágenes funcionan más o menos como en Word. En las páginas web sólo se utilizan los formatos siguientes:
GIF. Para dibujos e imágenes con pocos colores.
JPEG. Para fotos e imágenes que requieren más calidad.
Cualquier imagen que introduzcamos, Frontpage lo transformará en uno de estos dos formatos. Cualquier imagen que veamos en Internet podemos copiarla pulsando sobre la misma con el botón derecho y seleccionando copiar y pegándola donde queramos.
Si vemos imágenes interesantes se pueden guardar en una
carpeta, para cuando las podamos necesitar. Estas imágenes se pueden recuperar
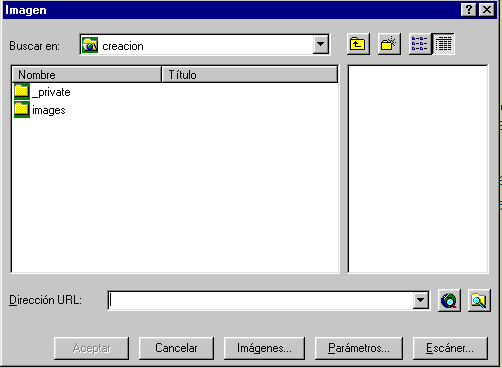
mediante insertar / imagen / desde archivo o mediante el icono ![]() Esta opción nos abre una pantalla como la siguiente:
Esta opción nos abre una pantalla como la siguiente:

En esta pantalla se nos abren las carpetas que tenemos en
nuestra web. Si pulsamos sobre "images" se nos mostrarían todas las
imágenes de la misma. Pero si lo hemos guardado en otra carpeta debemos pulsar
sobre el icono que tiene una lupa sobre una carpeta. Esto nos abre todas
las carpetas que tenemos en nuestro ordenador ![]() . Con este icono buscamos la carpeta y la imagen igual
que lo hacemos con el explorador de Windows.
. Con este icono buscamos la carpeta y la imagen igual
que lo hacemos con el explorador de Windows.
Hay imágenes que son estáticas, pero las imágenes GIF pueden ser animadas como en el ejemplo siguiente:

Estas imágenes funcionan exactamente igual que las otras, pero en modo normal no veremos la animación. Para ello tendremos que verlas en vista previa o en el navegador de Internet. En Internet hay muchos sitios que nos ofrecen GIFs animados. Para encontrarlas sólo tenemos que ir a un buscador y poner las palabras claves para que nos encuentre muchos sitios con este tipo de imágenes. Esto vale también para imágenes de fondo y cualquier otro tipo de imágenes.
Frontpage también tiene sus propias imágenes que para utilizarlas tenemos que ir a insertar / imagen / imágenes. Esto nos abre una colección de imágenes preinstaladas dentro del programa. Seleccionamos una carpeta y la imagen que queramos utilizar y se nos abre un pequeño menú en la que la primera opción es "insertar clip". Pulsamos sobre esa opción y la imagen se nos insertará en donde teníamos colocado el cursor.
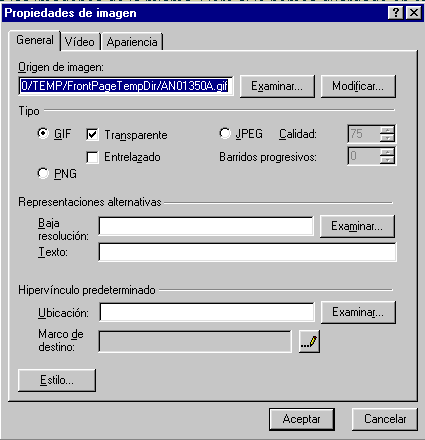
Una vez que hemos insertado una imagen pulsamos con el botón derecho sobre la misma y seleccionamos propiedades de imagen y se nos abre la siguiente ventana:

Es esta ventana vemos las diferentes opciones que podemos utilizar con la imagen. Si utilizamos el icono con una interrogación que aparece arriba a la derecha y vamos pulsando sobre las diferentes opciones, nos irá explicando para qué sirven.
Donde pone texto quiere decir que lo que escribamos ahí aparecerá sobre un fondo amarillo cuando apoyemos el cursor sobre la imagen. Esto sólo se verá en vista previa o en el navegador. Esto es muy útil para favorecer la navegación o facilitar información al visitante. El siguiente dibujo presenta un ejemplo de esta utilidad. Apoya el cursor sobre la imagen y verás que aparece un texto.

Cuando seleccionamos la imagen con un click del botón izquierdo vemos que en la parte inferior de la ventana activa aparece la barra de herramientas de imagen. En general las opciones que tiene son las mismas que en Word, pero hay un par de opciones que son diferentes.
El icono ![]() nos permite
establecer un color transparente de la imagen. Esto es una propiedad de las
imágenes GIF. Seleccionamos el icono y pulsamos con el puntero el color que
queremos hacer transparente y este desaparece. Utilizando la última imagen del
hipopótamo, si le hacemos transparente el blanco quedaría de la siguiente
manera.
nos permite
establecer un color transparente de la imagen. Esto es una propiedad de las
imágenes GIF. Seleccionamos el icono y pulsamos con el puntero el color que
queremos hacer transparente y este desaparece. Utilizando la última imagen del
hipopótamo, si le hacemos transparente el blanco quedaría de la siguiente
manera.

Esto es útil muchas veces para integrar más las imágenes en el documento.
La otra opción que es característica de Frontpage es el grupo
de iconos ![]() que no nos crean figuras
geométricas dentro de la imagen, sino que lo que hacen es lo que se llama
mapear la imagen. Esto quiere decir que, por ejemplo, si tenemos una imagen de
España dividida en provincias, si utilizamos estos iconos podemos hacer que
cada parte de la imagen, por ejemplo las provincias, puedan vincularse a
páginas diferentes. El área de hipervínculo lo establece de forma
rectangular, circular o irregular. En cuanto mapeamos una parte de una imagen
vemos que directamente se nos abre la ventana de hipervínculos para establecer
el salto a la página que queramos.
que no nos crean figuras
geométricas dentro de la imagen, sino que lo que hacen es lo que se llama
mapear la imagen. Esto quiere decir que, por ejemplo, si tenemos una imagen de
España dividida en provincias, si utilizamos estos iconos podemos hacer que
cada parte de la imagen, por ejemplo las provincias, puedan vincularse a
páginas diferentes. El área de hipervínculo lo establece de forma
rectangular, circular o irregular. En cuanto mapeamos una parte de una imagen
vemos que directamente se nos abre la ventana de hipervínculos para establecer
el salto a la página que queramos.
Aparte de utilizar imágenes creadas por otros, para crear nuestras propias imágenes se suelen utilizar los procesadores de imágenes como Photoshop, Paint Shop Pro o cualquiera de los muchos que hay en el mercado. Pero, si controlamos un poco el Office podemos utilizarlo también para crear imágenes. Así si utilizamos el WordArt para crear un titular en Word, sólo tenemos que copiarlo y pegarlo en Frontpage para usar la imagen. Lo mismo ocurre con Power Point o Publisher.