| |
Las imágenes
Al trabajar con imágenes en
un sitio web es importante saber que los archivos que se manejan en
Internet son de dos clases: los .jpeg y los .gif, ambos son archivos de
imagen comprimidos.
Los primeros se utilizan para
fotografías, las cuales al utilizar este formato comprimido, ocupan
menos memoria al costo de bajar un poco la calidad.
El formato .gif, se utiliza para
títulos, logotipos, y gráficos con menos de 256 colores. También se
pueden usar para fotos pero la calidad será peor. A diferencia del
formato jpeg, el gif no hace disminuir la calidad de la imagen.
Vemos a continuación dos imágenes en
cada uno de los formatos mencionados.

Imagen JPG

Imagen GIF
Insertando
Imágenes
El proceso para insertar una imagen es
muy simple:
-
Sitúen el cursor en el lugar en que
desean insertar la imagen.
-
Vayan a:
Insertar/Imagen/Desde
archivo o Imágenes. Si eligen imágenes, aparecerá la
galería de imágenes prediseñadas de Microsoft Office de donde
podrán buscar imágenes por varias categorías. Una vez
seleccionada la imagen, clic en ella y elijan insertar en el
menú emergente.
-
Si eligen
Desde archivo, se
abrirá una ventana en donde se mostrarán todos los archivos del
sitio Web. Esto es por si la imagen que desean insertar ya se
encuentra dentro del sitio Web (dentro de la carpeta del mismo). Si
esto no es así, hagan clic en el icono de la carpeta, para buscar
en las carpetas de su computadora la imagen a insertar.
-
Una vez insertada la imagen, es
posible que esta haya desplazado el texto a su alrededor, lo cual se
puede corregir o ajustar...
Acerca del Tamaño de
las imágenes
Como ya dije antes, el tamaño de los
archivos gráficos en una página Web debe ser pequeño para optimizar
el tiempo de descarga de la página. Si ustedes abren la imagen en
algún editor como PhotoShop o el Microsoft Opto Editor, deberán elegir
ver la imagen al 100% para saber cual es el tamaño real de la imagen
que se verá en la página. Con esto lograrán un mayor control de la
misma.
Otro punto importante es que nunca es
conveniente insertar una imagen grande y luego achicarla mediante los
manejadores de la misma (los pequeños cuadraditos que aparecen en los
bordes para cambiar el tamaño), ya que si hacemos esto, se achica la
imagen que se ve en pantalla pero no el tamaño del archivo.
Para cambiar el tamaño abran la imagen
en el editor y modifiquen el zoom hasta el tamaño deseado. Una vez
hecho esto, fíjense el valor que eligieron de zoom. En PhotoShop vayan
a Image/Image size, en los cuadros de la unidad, seleccionen Percent y fíjense que esté tildada la casilla
Constrain Proportions.
A continuación tipeen en cualquiera de los cuadros de Height o Width (pero solo en uno) el valor del zoom, con lo cual la imagen se
reducirá al tamaño deseado. Para ver los resultados, seleccionen zoom
100% y guarden la imagen, con el mismo nombre o con otro para saber que
es un archivo distinto. Si usan el Microsoft PhotoEditor el proceso es
similar, deben ir a Imagen/Cambiar tamaño y fijarse que NO esté
tildada la casilla Permitir distorsión una vez hecho esto, varíen
el porcentaje de Alto o Ancho.
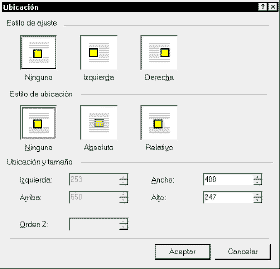
Ubicación
Para ubicar la imagen con precisión
deben ir al menú Formato/Ubicación, y le aparecerá el
siguiente cuadro de diálogo:
 Ningún
estilo de Ajuste: la imagen se ajustará como un carácter
más. Ningún
estilo de Ajuste: la imagen se ajustará como un carácter
más.
Izquierda:
La imagen se alineará a la izquierda y se rodeará con texto.
Derecha: Similar al anterior.
Ningún
estilo de ubicación: en
este caso, no se podrá mover la imagen de la ubicación que tiene, para
hacerlo, seleccionen:
Relativo:
en este caso pueden especificar los valores de ubicación y tamaño en los
cuadros de diálogo, asi como el orden Z, es decir, la profundidad de la
imagen con respecto a los demás objetos de la página, es decir, atrás o
adelante del texto, o de otras imágenes.
Absoluto:
utilicen este método para ubicar una imagen con total libertad, pero en
este caso, el texto no se ajustará a ella.
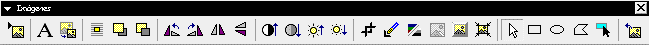
Barra de
herramientas imagen
Si seleccionan
la imagen, les aparecerá una barra de herramientas de imagen. Si no la
ven, vayan a Ver/Barras de herramienta/Imágenes.

Estas son las funciones de los botones:
-
Insertar
imagen desde archivo
-
Escribir
texto sobre una imagen existente: con esto, se transforma a
la imagen en GIF y se crea un archivo de texto y otro con la imagen
del texto que se superpone a la imagen original.
-
Vista
en miniatura automática: con esto se crea una copia del
archivo de imagen de menor tamaño y de rápida descarga. Para ver la
imagen a tamaño normal, habrá que hacer clic en ella y se
descargará automáticamente. No hace falta insertar ningún
hipervínculo ya que FrontPage hace todo automáticamente. Esto es
útil cuando hacemos una "galería de fotos" con muchas de
ellas.
-
Ubicación
absoluta.
-
Traer
al frente o enviar atrás.
-
Rotar
90°, o espejar.
-
Contraste
(más, menos)
-
Brillo
(más o menos)
-
Recortar:
con esta herramienta podemos eliminar parte de una imagen que no
precisemos, con lo cual también reduciremos su tamaño. Hagan clic en
la esquina de la porción de imagen que desean conservar y desplacen
el mouse hasta lograr un cuadrado. Para recortarla, vuelvan a hacer
clic en el botón recortar en la barra de herramientas.
-
Establecer
color transparente: haciendo clic en un color de la imagen,
este se volverá transparente. Solo se puede elegir un solo color. A
continuación vemos un ejemplo de imagen transparente y otra que no lo
es :
-
Convertir
a blanco y negro
-
Descolorar:
es útil cuando se desea utilizar la imagen en el fondo y que no
interfiera con el texto.
-
Efecto
de biselado.
-
Nuevo
muestreo: cuando modificamos el tamaño de la imagen con
los manejadores, dije que no se modificaba el tamaño del archivo,
pero si luego de achicarla, apretamos este botón, se hará un nuevo
muestreo y se reducirá el archivo de modo que el tamaño normal sea
el que hemos modificado nosotros con los manejadores.
-
Zonas
activas (rectangular, elíptica o poligonal): arrastrando
el mouse para dibujar una zona activa, estamos creando una imagen de
hipervínculo, con lo cual se nos desplegará el cuadro de diálogo de
hipervínculos pidiéndonos que escribamos la dirección del mismo.
Para insertar una zona activa poligonal, deben hacer clic en cada
esquina del polígono y luego cerrarlo haciendo clic.
-
Resaltar
zona activa: resalta las imágenes que son hipervínculos.
-
Restaurar:
restaura a la imagen a su estado original, si es que hicimos algún
cambio en ella.
Sigue:
Los marcos o frames.
|
|