| |
Las Tablas
En la edición de páginas web
las tablas no solo tienen su uso habitual (listas, planillas, etc.),
sino que también se utilizan para alinear el texto, los gráficos,
barras de exploración; lo cual nos da muchas posibilidades para un
diseño elegante.
Las celdas se pueden combinar y dividir,
se puede hacer que los bordes sean visibles o invisibles, se pueden
crear tablas una dentro de otra y un montón de posibilidades más.
Abajo pueden ver una tabla de ejemplo en
donde muestro varias cosas que se pueden hacer. En este caso sería una
página web de ejemplo, pero en la original el borde de la tabla
debería ser cero para que no se vean.
| Acá
puede ir el título de la página |
Acá un
banner |
| Barra
de navegación |
 Acá
puede ir el texto de la página, las fotos, formularios
y todo lo que se desee. Acá
puede ir el texto de la página, las fotos, formularios
y todo lo que se desee.
La celda se irá ampliando hacia abajo para que quepa
todo el contenido. |
Esta
celda se puede reservar para publicar novedades y mini
banners |
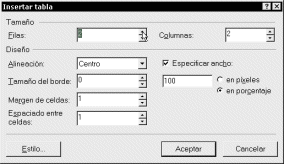
- Para crear una tabla, vayan al menú Tabla
/ Insertar / Tabla. Aparecerá el cuadro de diálogo Insertar
Tabla en donde deberán especificar el número de filas y
columnas. La alineación de la tabla con respecto a la página puede
ser derecha, izquierda, centro o justificada. El tamaño del borde
puede hacerse cero para que este no sea visible en el explorador,
esta opción nos es útil para cuando deseamos alinear texto,
gráficos o escribir en dos o más columnas y que no se vean los
bordes de la página. Podemos especificar un ancho determinado en porcentaje
o en píxels, si no lo hacemos, podremos modificarlo luego
manualmente. También podremos determinar el margen de las celdas y
el espacio que hay entre ellas.

- Una vez creada la tabla pueden
combinarse dos o más celdas que seleccionemos mediante la opción Combinar
celdas en el menú Tabla.
- Si lo que queremos es dividir una
celda en filas o columnas deberemos elegir Dividir celdas.
- También se pueden insertar nuevas
filas o columnas mediante la opción Insertar / Filas o columnas.
Si elegimos Insertar / Tabla crearemos una tabla dentro de
otra, lo cual a veces nos puede llegar a ser bastante útil.
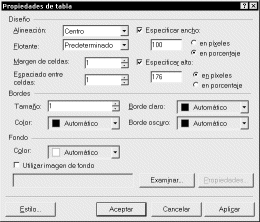
- En el cuadro de diálogo Propiedades
de tabla, se pueden modificar muchas característic
 as de la
misma: para llegar al cuadro hay que hacer clic derecho sobre l a
tabla y seleccionar Propiedades de tabla en el menú
emergente. Algunas de las características que podemos editar son:
la alineación (derecha, izquierda, centrada o justificada) con
respecto a la página, si el ancho se va a especificar o se
ajustará al contenido de la tabla, el margen de las celdas (el
espacio desde el borde de la misma), el espaciado entre celdas, el
tamaño de los bordes (recuerden que ancho 0 es un borde invisible
en el explorador pero si se ve durante la edición). También se
puede elegir un color de fondo para toda la celda o una imagen. Si
lo que desean es un color para cada celda (o imagen) deben elegir
color de fondo en el cuadro de Propiedades de celda. as de la
misma: para llegar al cuadro hay que hacer clic derecho sobre l a
tabla y seleccionar Propiedades de tabla en el menú
emergente. Algunas de las características que podemos editar son:
la alineación (derecha, izquierda, centrada o justificada) con
respecto a la página, si el ancho se va a especificar o se
ajustará al contenido de la tabla, el margen de las celdas (el
espacio desde el borde de la misma), el espaciado entre celdas, el
tamaño de los bordes (recuerden que ancho 0 es un borde invisible
en el explorador pero si se ve durante la edición). También se
puede elegir un color de fondo para toda la celda o una imagen. Si
lo que desean es un color para cada celda (o imagen) deben elegir
color de fondo en el cuadro de Propiedades de celda.
- El cuadro de diálogo Propiedades de celda
es similar al de la tabla solo que en este caso solo afectaremos a
la celda seleccionada o aquella en donde esté el cursor. Para
llegar al cuadro se procede de la misma forma que antes, haciendo
clic derecho. Una característica importante es la de alineación
vertical, con lo que se nos permite alinear el texto o las
imágenes a las partes superior, inferior o central de la celda (ver
ejemplo).
- Como ejemplo podrán comprobar que
esta página se creó con una tabla de 1 fila y 2 columnas, en donde
el texto se insertó en la columna de la derecha, dejando la de la
izquierda vacía (pueden comprobar esto abriendo la página con
FrontPage desde la opción modificar de Internet Explorer)
- Para ver un ejemplo de como se
utilizan las tablas en una página web, hagan clic acá.
Ejemplo....
Sigue:
Las imágenes en el sitio web
|
|